2025年04月
ChatGPTに御朱印データベースを作ってもらいました
インターネット / 技術
最近、ChatGPTでいろいろと遊んでいるのですが、プログラミングもできると知り、PHPで簡易な御朱印データベースを作ってもらいました。
仕様の提案・整理からプログラミングまで、ほぼすべてをChatGPTにお任せしています。
たまに仕様にないものを盛り込んできたり、仕様に入っている機能が抜けていたりすることに悩まされましたが、指示し直したり、たたき台をこちらから提示したり、手動で修正したりして解決しました。
しかし、ここまでのレベルのことができるとは、AI恐るべし。
なお、このデータベースは文字通り簡易でセキュリティよわよわなので、一般公開はしていません。

一覧画面 
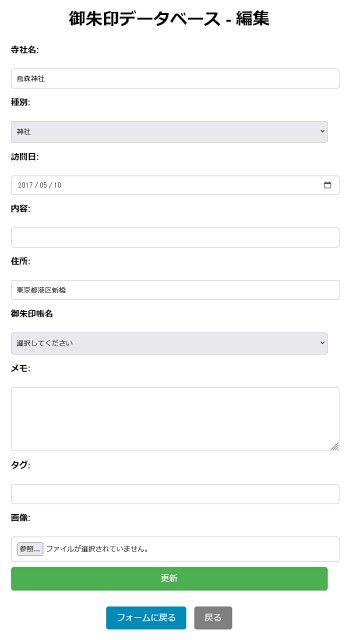
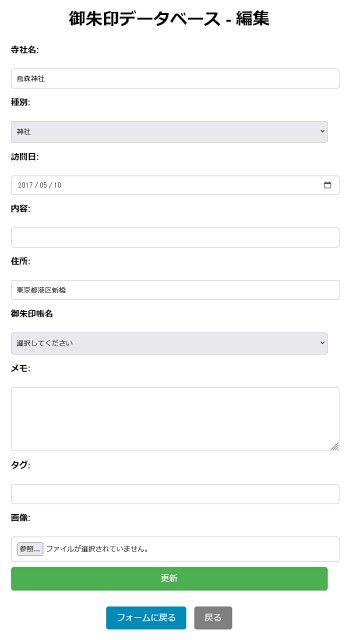
編集画面
ちなみに、これもChatGPT製です。
仕様の提案・整理からプログラミングまで、ほぼすべてをChatGPTにお任せしています。
たまに仕様にないものを盛り込んできたり、仕様に入っている機能が抜けていたりすることに悩まされましたが、指示し直したり、たたき台をこちらから提示したり、手動で修正したりして解決しました。
しかし、ここまでのレベルのことができるとは、AI恐るべし。
なお、このデータベースは文字通り簡易でセキュリティよわよわなので、一般公開はしていません。


ちなみに、これもChatGPT製です。
御朱印データベースシステム - 要求仕様書
1. システム概要
御朱印データベースシステムは、御朱印の情報をデータベースに登録・管理できるWebアプリケーションである。
PHPとSQLiteを使用し、スマートフォン対応のレスポンシブデザインを採用する。
画像のアップロード・管理機能を備え、安全なデータ操作を行うためのセキュリティ対策を実施する。2. システム要件
2.1 ハードウェア要件
- サーバー: PHP 7.4以上、SQLite 3.0以上が動作する環境
- クライアント: HTML5/CSS3対応のWebブラウザ(Google Chrome, Firefox, Edge, Safari)
2.2 ソフトウェア要件
- OS: Linux / Windows / macOS
- Webサーバー: Apache / Nginx(PHPが動作する環境)
- 開発言語: PHP(バックエンド), HTML/CSS(フロントエンド)
- データベース: SQLite(
goshuin.db)- セキュリティ: SQLインジェクション対策(PDO)、XSS対策、ファイルアップロードのバリデーション
3. 機能要件
3.1 ユーザー機能
機能 説明 詳細 御朱印の登録 御朱印情報をデータベースに登録 フォーム入力、画像アップロード 御朱印の編集 既存の御朱印情報を変更 画像変更時は古い画像を削除 御朱印の削除 御朱印情報を削除 画像も削除 御朱印の検索 キーワードで検索 タグ・寺社名・住所を対象 御朱印の一覧表示 登録データを一覧で表示 カード形式、サムネイル付き 画像アップロード 御朱印の画像をアップロード JPEG/PNGのみ、サイズ調整 3.2 データ管理
機能 説明 備考 データベース作成 goshuin.dbを自動生成初回起動時に作成 データバリデーション 不正データの排除 入力チェック、XSS対策 画像リサイズ 画像の高さを200pxに統一 幅は自動調整 4. データベース設計
4.1 データベース構造
goshuinテーブル
フィールド名 型 制約 説明 id INTEGER PRIMARY KEY AUTOINCREMENT ユニークID jisyaname TEXT NOT NULL 寺社名 type TEXT NOT NULL 種別(神社 / 寺院 / その他) visitdate TEXT NOT NULL 訪問日(YYYY-MM-DD) address TEXT NULL 住所 content TEXT NULL 記述内容 book_name TEXT NULL 御朱印帳名 tags TEXT NULL タグ(カンマ区切り) memo TEXT NULL メモ image TEXT NULL 画像パス 5. セキュリティ要件
項目 内容 SQLインジェクション対策 PDO::prepare()を使用XSS対策 htmlspecialchars()でエスケープ処理CSRF対策 フォームにCSRFトークンを埋め込み 画像アップロード制限 MIMEタイプを image/jpeg, image/pngに制限ファイル名のランダム化 uniqid()でランダム名を生成ディレクトリトラバーサル対策 basename()を使用し、パスを制限古い画像の削除 新しい画像をアップロード時に unlink()で削除6. UI/UX設計
6.1 デザイン仕様
- レスポンシブ対応(スマホ・タブレット・PC対応)
- カード形式の一覧表示(画像付きのタイルレイアウト)
- フォーム入力は必須項目に
requiredを使用6.2 スタイル仕様(抜粋)
css
body {
font-family: Arial, sans-serif;
margin: 20px;
text-align: center;
}
.form-container {
width: 100%;
max-width: 600px;
margin: 0 auto;
text-align: left;
}
button {
background-color: #4CAF50;
color: white;
font-size: 16px;
border: none;
cursor: pointer;
}
button:hover {
background-color: #45a049;
}7. システムフロー
7.1 登録フロー
- ユーザーが入力フォームに御朱印情報を入力
- 画像をアップロード(バリデーション)
- データベースに保存
- 一覧画面にリダイレクト
7.2 編集フロー
- ユーザーが
edit.php?id=XXを開く- 既存の情報を取得し、フォームに表示
- 変更後に保存ボタンを押す
- 画像が変更された場合、古い画像を削除
- データベースを更新
8. 例外処理
事象 対応 必須項目が未入力 エラーメッセージ表示 画像アップロード失敗 エラーメッセージ表示 データベース接続エラー try-catchで例外処理
[ 秋野よう | この記事のURL ]