2018年11月
JS CMSを使ってみました
サイト管理 / 技術
最近のトレンドを学ぶべく、いろいろなCMSを試していたのですが、どうもしっくりこない。
メジャーどころをいくつか入れてみたのですが、個人サイトで使うにはオーバースペックで、設定・カスタマイズも難しすぎでした。
一番普及しているであろうWordPressも面白そうだったのですが、自サイトのアクセスログを見ると、WordPressを標的とした不正アクセスが頻繁にあるので、今回は避けました。
自サイトをCMSに移行するという想定だったので、ノーメンテナンスでも末永く使えるのを重視するという運営方針の都合上、頻繁にアップデートされるCMSは避けたいのと、セキュリティを考えるとCGIやデータベースは極力使わないようにしたいです。
そういう訳で、ライセンスフリー・静的HTML・データベースサーバ不要・小規模サイト向きでのCMSを探してみたところ、JS CMSを発見しました。

JS CMS公式サイト
数日間いろいろいじってみましたが、JS CMSは私にとって機能は充分で、使い勝手もなかなかよかったです。
ただオープンソースとして公開されたのが2015年7月なので、比較的歴史が浅いのでユーザもあまり多くないようです。
またJS CMSにはユーザコミュニティがないので、ノウハウの共有がなされていなかったり、実装がまだ不十分の機能があったり。
しかしマニュアルは動画版も用意されおり、スライド版だけでは分かりづらかった説明も動画版で見ると一目瞭然。
こういうソフトって、ドキュメントが整備されてなかったり、未翻訳だったり、旧バージョンのマニュアルしかなかったりすることが多いのですが、現行バージョンのマニュアルが用意されているうえに、動画マニュアルも用意されているというところは、他のCMSと違ってとても良いです。
また開発者へのフィードバックは、メール・ウェブチャット・GitHub・Facebookと多岐にわたっています。
自サイトは、SSIをテンプレートとして使っている関係からCMSと相性がいいので、これを機に本当にJS CMSに移行しようかしら。
※12/7追記 自サイトのJS CMS移行を進めていたところ、テンプレート化に不向きなページがいくつも出てきてしまったので、最終的に移行を断念しました。

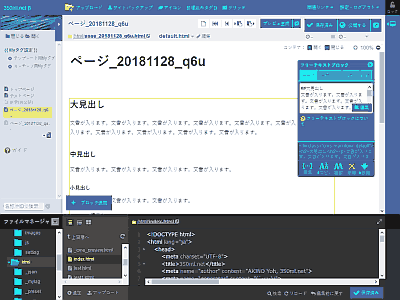
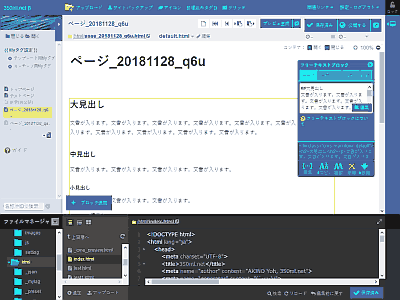
JS CMS 4.1.5.3の管理画面
私が、JS CMS 4.1.5.3を触った範囲で気になったことを、以下に列挙します。
※12/18追記 ユーザ側で対処可能なものやマニュアルの不備など簡単なものについては、マニュアルへの追記で対応していただけたようです。
※12/24追記 誤って解釈していた部分や、その後改善された点について、修正・追記しました。
‣「テンプレート」・「テンプレートHTML」とは、本文({{PAGE_CONTENTS}}内)以外の部分のテンプレート。要するに、外装用テンプレートのことです。
‣「ひな形ブロック」とは、本文({{PAGE_CONTENTS}}内)の中で、セクション単位で使う本文用テンプレートのことです。
‣「プリセット」とは、特定のフレーズをボタン一発で入力できる機能です(「プリセット」の設定・編集機能は未実装)。ただしページ単位の本文用テンプレートとしての代用するには不向きです。
‣「ページタグ」とは、システム定義のテンプレート用変数のことです。
‣「Myタグ」とは、ユーザ定義のテンプレート用変数のことです。
‣「Myタグ名ID」とは、テンプレート用変数の変数名のことです。
‣「ブロック情報パネル」とは、青色のウィンドウのことで、Windowsで言うところの「プロパティ」に相当する機能があります。
‣「{{Myタグ設定}}」ページを、2つに分けている理由が分かりづらいです。「UI用(ヘッダなど)」は「テンプレート用」、「パーツ用」は「本文用」に改名すると、分けた意図が分かりやすくなると思います。
‣公開時には表示させたくないメモ書きをページ内に書きたいときは、「基本ブロック」の中の「ノートブロック」を使います。
init:function() function init()の中身をいじることで、非対応のブラウザでも管理画面にログインできます(上級者向け 不具合が出ても自己責任で)。なお私はFirefoxで使いましたが、私が触った範囲ではブロック情報パネルがたまにおかしくなる(開きなおせば治る)くらいで、それ以外には大きな不具合はみられませんでした。
‣テンプレートの中身や「CMS設定」(もしくは/_cms/setting/setting.js)・jsonファイルを変更した後は、ブラウザをリロードしないと変更が反映されません。
‣「ひな形ブロック」のひな形は、{{Myタグ設定}}の「パーツ用」の中で設定します。
‣「ひな形ブロック」使用時には、ひな形の中で{{1}}・{{2}}・{{3}}などとなっている部分が、それぞれ置換されます。なおひな形ブロックは、セクション単位で使用することが想定されており、ページ単位での使用には向きません。また似たようなものに「プリセット」がありますが、こちらもページ単位での使用には向いていません。
‣「水平線ブロック」(<hr>)はありません。Myタグを使って代用することもできますが、HTML生成時には無駄に<p>タグで囲むことになる(<p><hr></p>)ので、「HTMLブロック」に<hr>と書くのが無難です。
‣「プリセット」や{{Myタグ設定}}のjsonファイルを追加する場合、/html/_mytag/や/html/_preset/に追加しても、自動では認識されません。「CMS設定」(もしくは/_cms/setting/setting.js)の「Myタグリスト設定」・「プリセットリスト設定」でファイル名・名称を追加する必要があります(上級者向け)。
‣「プリセット」の追加・編集機能は未実装です。独自の「プリセット」の中身は、適当なページで中身を作って、そのページのjsonファイルを、独自のプリセットのjsonファイルにコピペしてください(上級者向け)。
‣そのページだけ特別なMetaタグ・CSS・JavaScriptなどを追加したいけれども、そのために新たなテンプレートを作るまでもないときは、テンプレートの任意の位置に「Myタグ」を仕込んでおく。なおMyタグの値を入れるときは、青色のウィンドウ「テキスト編集」の左下にある「改行→<BR>」のチェックを必ず外します。
‣編集後は、必ず保存ボタン・ロックをかける癖をつけましょう。うっかり保存し忘れ・消してしまうと、1から作り直すはめになります。
‣「保存する」ボタンが、全然目立ちません。文字色を黄色にするのではなく、背景色を反転させたり、反対色にするくらいやらないと見落としがちです。また保存し忘れを防ぐため、ページ遷移の際にダイアログで未保存であることを警告してほしいです。これで何度も痛い目にあいました。
‣ページを保存後、自動でロックする機能が欲しいです。編集後にロックをかけ忘れることも多く、うっかり削除ボタンを押してしまうと、ページが消えてしまうことがあります。これで何度も痛い目にあいました。
‣ページを誤って削除してしまった場合、復活させる方法がありません。せめてページ削除時に、確認のダイアログを出してください。
‣「Myタグブロック」はページ内ではなく、「HTMLページ編集・削除」の中に「Myタグ」タブを作り、その中で設定する仕様にしたほうが自然です(要するに、設定関係は本文から分離)。基本はそこで設定し、{{PAGE_CONTENTS}}を使わない特殊なテンプレートを使う場合のみ、ページ内に「Myタグブロック」を置いて設定するという使い分けにするのがよいと思います。
‣ディレクトリ選択をクリック、もしくはダブルクリックでできるようにしてほしい。
‣編集画面の左上のファイル名の横にも「設定」ボタンをつけて欲しい。ここにもあった方が使いやすいです。
‣「テキスト編集」のモーダルウィンドウで、「改行→<BR>」のチェックを外すと、HTMLを生成した際に改行が削除されてしまう。¥nは残してほしいです。
‣「ページタグ」の命名ルールは、ユーザ定義の「Myタグ」との重複を防ぐために、特殊なルール(例えば{{PAGE_CONTENTS}}ではなく、{{_PAGE_CONTENTS_}}や{{CMS_PAGE_CONTENTS}}に)にした方がよいと思います。
‣「オリジナルタグ」の追加・編集機能が未実装です。現状、JavaScriptを直接いじらないといけないので、ハードルが高いです。
‣テンプレートに、その用途説明・注意事項などを書いておくための場所(いわゆるreadme.txt的なもの)が欲しいです。
‣実装途中で止まっているようですが、{{PAGE_DATE}}や{PAGE_PUB_DATE}}の日付表記で、一般的な表記(2018-01-02 13:04、1/2(土)、PM 1:04など)に対応してほしいです。
‣「ファイルマネージャ」で、フォルダの移動ができません。
‣「ファイルマネージャ」に、コンテンツ部分・テンプレート・ページのステータス等もコピーしてくれる「丸ごとコピー」ボタンが欲しいです。
‣Myタグ{{SRC}}の値にdog.jpgを入れたら、<img src="./img/dog.jpg">と展開され、値が空の場合はimgタグ自体が表示されない機能が欲しいです。現在のMyタグの仕様では、値が空の場合に<img src="./img/">と表示されるものしか作れないです。 ※追記 「Myタグ用JavaScriptブロック」を使えば利用者側でも実装できます。
‣「Myタグブロック」にタイトルを付けたいです。ページ内に「Myタグブロック」を複数設置したとき、「これはヘッダ用」などのように、用途説明を書きたいです。
‣「Myタグブロック」で、値以外の部分を誤って編集したり、うっかり削除しないようにロックをかけたいです。
‣「{{Myタグ設定}}」の使い分けを意図するなら、「ひな形ブロック」の設定は「{{Myタグ設定}}」下ではなく、「ひな形の設定」という独立したページにまとめてほしいです。
‣「ひな形ブロック」使用時、「MyタグID」をプルダウンメニューで選択できるようにしてほしいです。
‣「プリセット」は正規手段での編集方法が実装されておらず、ガイドには使用方法が未記載になっています。現状では「プリセット」の代わりに、非公開のコピペ専用ページを用意しておいて、そこからコピーしてくるという運用にならざるをえません。
‣sitemap.txt、できればsitemap.xmlを自動生成して欲しいです。
‣公式サイトの各所に誤字が散見されるのと、ウェブ版ガイドで意味が正反対になる致命的な誤記があるのが気になります。
‣動画版ガイドではナレーションの口調が丁寧なだけに、「グロナビ」・「テンプレ」のようなくだけた略称や、「おおまか」・「だったり」などの口語表現が気になります。
‣動画版ガイドで、ナレーション原稿の脱字や違和感のある言い回し・入力ミスは、それほど気にはなりませんが、できれば撮り直した方がよいと思います。
また断りを入れているとはいえ、「ファイルマネージャ」の隣にあるエディタではなく、Macのエディタで編集してしまう点も気になりました。
メジャーどころをいくつか入れてみたのですが、個人サイトで使うにはオーバースペックで、設定・カスタマイズも難しすぎでした。
一番普及しているであろうWordPressも面白そうだったのですが、自サイトのアクセスログを見ると、WordPressを標的とした不正アクセスが頻繁にあるので、今回は避けました。
自サイトをCMSに移行するという想定だったので、ノーメンテナンスでも末永く使えるのを重視するという運営方針の都合上、頻繁にアップデートされるCMSは避けたいのと、セキュリティを考えるとCGIやデータベースは極力使わないようにしたいです。
そういう訳で、ライセンスフリー・静的HTML・データベースサーバ不要・小規模サイト向きでのCMSを探してみたところ、JS CMSを発見しました。

数日間いろいろいじってみましたが、JS CMSは私にとって機能は充分で、使い勝手もなかなかよかったです。
ただオープンソースとして公開されたのが2015年7月なので、比較的歴史が浅いのでユーザもあまり多くないようです。
またJS CMSにはユーザコミュニティがないので、ノウハウの共有がなされていなかったり、実装がまだ不十分の機能があったり。
しかしマニュアルは動画版も用意されおり、スライド版だけでは分かりづらかった説明も動画版で見ると一目瞭然。
こういうソフトって、ドキュメントが整備されてなかったり、未翻訳だったり、旧バージョンのマニュアルしかなかったりすることが多いのですが、現行バージョンのマニュアルが用意されているうえに、動画マニュアルも用意されているというところは、他のCMSと違ってとても良いです。
また開発者へのフィードバックは、メール・ウェブチャット・GitHub・Facebookと多岐にわたっています。
自サイトは、SSIをテンプレートとして使っている関係からCMSと相性がいいので、これを機に本当にJS CMSに移行しようかしら。
※12/7追記 自サイトのJS CMS移行を進めていたところ、テンプレート化に不向きなページがいくつも出てきてしまったので、最終的に移行を断念しました。

私が、JS CMS 4.1.5.3を触った範囲で気になったことを、以下に列挙します。
※12/18追記 ユーザ側で対処可能なものやマニュアルの不備など簡単なものについては、マニュアルへの追記で対応していただけたようです。
※12/24追記 誤って解釈していた部分や、その後改善された点について、修正・追記しました。
分かりづらい言葉・概念
‣「テンプレート」・「ひな形」は、一般的には同義語ですが、JS CMSではそれぞれ意味するものが異なります。‣「テンプレート」・「テンプレートHTML」とは、本文({{PAGE_CONTENTS}}内)以外の部分のテンプレート。要するに、外装用テンプレートのことです。
‣「ひな形ブロック」とは、本文({{PAGE_CONTENTS}}内)の中で、セクション単位で使う本文用テンプレートのことです。
‣「プリセット」とは、特定のフレーズをボタン一発で入力できる機能です
‣「ページタグ」とは、システム定義のテンプレート用変数のことです。
‣「Myタグ」とは、ユーザ定義のテンプレート用変数のことです。
‣「Myタグ名ID」とは、テンプレート用変数の変数名のことです。
‣「ブロック情報パネル」とは、青色のウィンドウのことで、Windowsで言うところの「プロパティ」に相当する機能があります。
‣「{{Myタグ設定}}」ページを、2つに分けている理由が分かりづらいです。「UI用(ヘッダなど)」は「テンプレート用」、「パーツ用」は「本文用」に改名すると、分けた意図が分かりやすくなると思います。
‣公開時には表示させたくないメモ書きをページ内に書きたいときは、「基本ブロック」の中の「ノートブロック」を使います。
ノウハウ
‣JS CMSの管理画面にログインすることができるブラウザはGoogle Chrome・IE9以降で、非対応ブラウザではログインできません。しかし/_cms/js/cms.jsの‣テンプレートの中身や「CMS設定」(もしくは/_cms/setting/setting.js)・jsonファイルを変更した後は、ブラウザをリロードしないと変更が反映されません。
‣「ひな形ブロック」のひな形は、{{Myタグ設定}}の「パーツ用」の中で設定します。
‣「ひな形ブロック」使用時には、ひな形の中で{{1}}・{{2}}・{{3}}などとなっている部分が、それぞれ置換されます。なおひな形ブロックは、セクション単位で使用することが想定されており、ページ単位での使用には向きません。また似たようなものに「プリセット」がありますが、こちらもページ単位での使用には向いていません。
‣「水平線ブロック」(<hr>)はありません。Myタグを使って代用することもできますが、HTML生成時には無駄に<p>タグで囲むことになる(<p><hr></p>)ので、「HTMLブロック」に<hr>と書くのが無難です。
‣「プリセット」や{{Myタグ設定}}のjsonファイルを追加する場合、/html/_mytag/や/html/_preset/に追加しても、自動では認識されません。「CMS設定」(もしくは/_cms/setting/setting.js)の「Myタグリスト設定」・「プリセットリスト設定」でファイル名・名称を追加する必要があります(上級者向け)。
‣
‣そのページだけ特別なMetaタグ・CSS・JavaScriptなどを追加したいけれども、そのために新たなテンプレートを作るまでもないときは、テンプレートの任意の位置に「Myタグ」を仕込んでおく。なおMyタグの値を入れるときは、青色のウィンドウ「テキスト編集」の左下にある「改行→<BR>」のチェックを必ず外します。
‣編集後は、必ず保存ボタン・ロックをかける癖をつけましょう。うっかり保存し忘れ・消してしまうと、1から作り直すはめになります。
残念なところ
‣ファイルマネージャでファイル削除しても、右側のエディタ上の表示は消えないので、うっかりエディタの保存ボタンを押してしまうと、消したはずのファイルが復活してしまいます。‣「保存する」ボタンが、全然目立ちません。文字色を黄色にするのではなく、背景色を反転させたり、反対色にするくらいやらないと見落としがちです。また保存し忘れを防ぐため、ページ遷移の際にダイアログで未保存であることを警告してほしいです。これで何度も痛い目にあいました。
‣ページを保存後、自動でロックする機能が欲しいです。編集後にロックをかけ忘れることも多く、うっかり削除ボタンを押してしまうと、ページが消えてしまうことがあります。これで何度も痛い目にあいました。
‣ページを誤って削除してしまった場合、復活させる方法がありません。せめてページ削除時に、確認のダイアログを出してください。
‣「Myタグブロック」はページ内ではなく、「HTMLページ編集・削除」の中に「Myタグ」タブを作り、その中で設定する仕様にしたほうが自然です(要するに、設定関係は本文から分離)。基本はそこで設定し、{{PAGE_CONTENTS}}を使わない特殊なテンプレートを使う場合のみ、ページ内に「Myタグブロック」を置いて設定するという使い分けにするのがよいと思います。
‣ディレクトリ選択をクリック、もしくはダブルクリックでできるようにしてほしい。
‣編集画面の左上のファイル名の横にも「設定」ボタンをつけて欲しい。ここにもあった方が使いやすいです。
‣「テキスト編集」のモーダルウィンドウで、「改行→<BR>」のチェックを外すと、HTMLを生成した際に改行が削除されてしまう。¥nは残してほしいです。
‣「ページタグ」の命名ルールは、ユーザ定義の「Myタグ」との重複を防ぐために、特殊なルール(例えば{{PAGE_CONTENTS}}ではなく、{{_PAGE_CONTENTS_}}や{{CMS_PAGE_CONTENTS}}に)にした方がよいと思います。
不足している機能
‣サイト名・今年の西暦を表示するための{{SITE_NAME}}や{{THIS_YEAR}}がありません。特に今年の西暦は、著作権表記などで多用するので、使用頻度が高い機能です。 ※追記 今年の西暦は「Myタグ用JavaScriptブロック」を使えば利用者側でも実装できますが、利用頻度を考えるとシステム側で用意したほうがよいです。‣
‣テンプレートに、その用途説明・注意事項などを書いておくための場所(いわゆるreadme.txt的なもの)が欲しいです。
‣実装途中で止まっているようですが、{{PAGE_DATE}}や{PAGE_PUB_DATE}}の日付表記で、一般的な表記(2018-01-02 13:04、1/2(土)、PM 1:04など)に対応してほしいです。
‣「ファイルマネージャ」で、フォルダの移動ができません。
‣「ファイルマネージャ」に、コンテンツ部分・テンプレート・ページのステータス等もコピーしてくれる「丸ごとコピー」ボタンが欲しいです。
‣
‣「Myタグブロック」にタイトルを付けたいです。ページ内に「Myタグブロック」を複数設置したとき、「これはヘッダ用」などのように、用途説明を書きたいです。
‣「Myタグブロック」で、値以外の部分を誤って編集したり、うっかり削除しないようにロックをかけたいです。
‣「{{Myタグ設定}}」の使い分けを意図するなら、「ひな形ブロック」の設定は「{{Myタグ設定}}」下ではなく、「ひな形の設定」という独立したページにまとめてほしいです。
‣「ひな形ブロック」使用時、「MyタグID」をプルダウンメニューで選択できるようにしてほしいです。
‣
‣sitemap.txt、できればsitemap.xmlを自動生成して欲しいです。
重箱の隅
‣フローティングウィンドウの文字色が水色ですが、読みづらいです。‣公式サイトの各所に誤字が散見されるのと、ウェブ版ガイドで意味が正反対になる致命的な誤記があるのが気になります。
‣動画版ガイドではナレーションの口調が丁寧なだけに、「グロナビ」・「テンプレ」のようなくだけた略称や、「おおまか」・「だったり」などの口語表現が気になります。
‣動画版ガイドで、ナレーション原稿の脱字や違和感のある言い回し・入力ミスは、それほど気にはなりませんが、できれば撮り直した方がよいと思います。
また断りを入れているとはいえ、「ファイルマネージャ」の隣にあるエディタではなく、Macのエディタで編集してしまう点も気になりました。
[ 秋野よう | この記事のURL ]