2017年02月
高機能テキストエディタ AtomとBracketsを使ってみました
PC・家電 / 技術
昔からの習慣で、パソコンで文章を書くときにはテキストエディタを愛用しているのですが、私好みのシンプルで機能が必要充分なテキストエディタってなかなかないんですよね。
私の理想に一番近いのは「TeraPad」なのですが、検索・置換が遅く、標準では正規表現に未対応、しかもUnicodeだと一部の文字が文字化けするのが難点です。
最新版は5年前にリリースされたものなので、今後使い続けていけるのか不安が残ります。
「秀丸エディタ」は、動作が軽快でいいのですが、あの機能の設定がどこにあるのか分かりづらいのが難点。
歴史が古いソフトなので、マクロやプラグインで機能拡張ができるとはいえ、最近の高機能なテキストエディタと比べると見劣りする部分もあります。
また一番のネックは、シェアウェア(¥4,320)なので人には勧め辛いところです。
ちなみに私は秀丸エディタを10年ほど使っていますが、全然使いこなせていません。
そんな訳で、最近のテキストエディタに手を出してみることにしました。
プログラミング向けの高機能テキストエディタは、Atom・Brackets・Sublime Textの3つが代表的なようですが、今回はフリーで使える、AtomとBracketsを試用してみました。

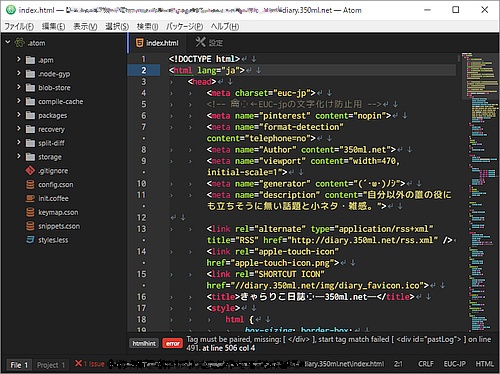
Atomの画面(各種パッケージのインストール後)
「Atom」はGitHubが開発したオープンソースの、プログラミング向けテキストエディタで、Windows・macOS・Linux対応です。
初期状態ではシンプルですが、パッケージ(機能拡張)や、JavaScript・CSSを使って機能やデザインをカスタマイズすることができます。
GitHub製なので、バージョン管理システムの「GitHub」と親和性が高いのが特徴。
ただ2015年にバージョン1.0がリリースされたばかりで歴史が浅く、バージョンアップの際に一部仕様が変更されて、パッケージ(機能拡張プラグイン)に不具合をきたすことがあるのが難点。
追加機能は、誰かが作成したパッケージに頼ることになるので、テキストエディタの仕様変更で不具合が生じた場合、パッケージの作者がアップデートをしてくれないと、その機能は使えなくなります。
定番のパッケージは本体に取り込む、もしくは公式パッケージ化してくれるとありがたいのですが…
また起動が遅く、、また日本語化パッケージで日本語表示に切り替わるのも遅いです。
ウェブブラウザ(Chromium)をベースにしているため、漢字変換中の文節表示に難があります。

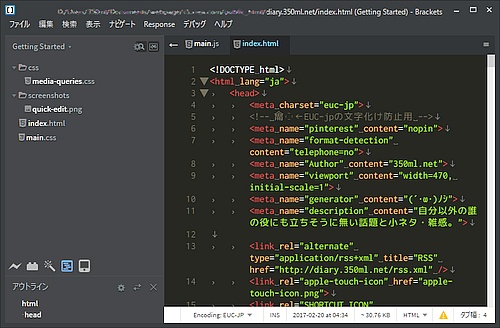
Bracketsの画面(各種機能拡張のインストール後)
「Brackets」はAdobeが開発したオープンソースの、ウェブ制作向けテキストエディタで、Windows・macOS・Linux対応です。
初期状態ではシンプルですが、機能拡張(プラグイン)や、JavaScript・CSSを使って機能やデザインをカスタマイズすることができます。
2014年にバージョン1.0がリリースされたばかりで歴史が浅いので、Atomと同じような問題点はありますが、初期状態で日本語に対応しているうえ、動作が軽いのが特徴。
Adobe Dreamweaver CC 2017では、エディタ部分にBracketsを採用されているため、将来性もありそう。
機能拡張はATOMに比べると少なめで、個々の機能拡張の設定をGUIで行うことができないため、些細なところまで細かくカスタマイズしたい人には不向きです。
またAtomと同様にウェブブラウザベースのため、漢字変換中の文節表示に難があります。
機能の充実という点で「Atom」に魅かれてしばらく使っていたのですが、私の環境では初回起動に20秒もかかるので、起動も動作も早い「Brackets」に変えました。
これでしばらく使ってみて、いい感じだったら秀丸エディタから全面移行しようと思います。
私の理想に一番近いのは「TeraPad」なのですが、検索・置換が遅く、標準では正規表現に未対応、しかもUnicodeだと一部の文字が文字化けするのが難点です。
最新版は5年前にリリースされたものなので、今後使い続けていけるのか不安が残ります。
「秀丸エディタ」は、動作が軽快でいいのですが、あの機能の設定がどこにあるのか分かりづらいのが難点。
歴史が古いソフトなので、マクロやプラグインで機能拡張ができるとはいえ、最近の高機能なテキストエディタと比べると見劣りする部分もあります。
また一番のネックは、シェアウェア(¥4,320)なので人には勧め辛いところです。
ちなみに私は秀丸エディタを10年ほど使っていますが、全然使いこなせていません。
そんな訳で、最近のテキストエディタに手を出してみることにしました。
プログラミング向けの高機能テキストエディタは、Atom・Brackets・Sublime Textの3つが代表的なようですが、今回はフリーで使える、AtomとBracketsを試用してみました。
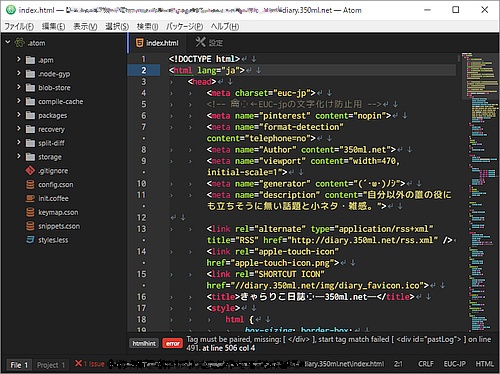
Atom

「Atom」はGitHubが開発したオープンソースの、プログラミング向けテキストエディタで、Windows・macOS・Linux対応です。
初期状態ではシンプルですが、パッケージ(機能拡張)や、JavaScript・CSSを使って機能やデザインをカスタマイズすることができます。
GitHub製なので、バージョン管理システムの「GitHub」と親和性が高いのが特徴。
ただ2015年にバージョン1.0がリリースされたばかりで歴史が浅く、バージョンアップの際に一部仕様が変更されて、パッケージ(機能拡張プラグイン)に不具合をきたすことがあるのが難点。
追加機能は、誰かが作成したパッケージに頼ることになるので、テキストエディタの仕様変更で不具合が生じた場合、パッケージの作者がアップデートをしてくれないと、その機能は使えなくなります。
定番のパッケージは本体に取り込む、もしくは公式パッケージ化してくれるとありがたいのですが…
また起動が遅く、、また日本語化パッケージで日本語表示に切り替わるのも遅いです。
ウェブブラウザ(Chromium)をベースにしているため、漢字変換中の文節表示に難があります。
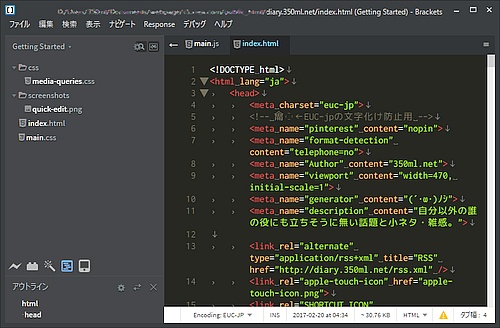
Brackets

「Brackets」はAdobeが開発したオープンソースの、ウェブ制作向けテキストエディタで、Windows・macOS・Linux対応です。
初期状態ではシンプルですが、機能拡張(プラグイン)や、JavaScript・CSSを使って機能やデザインをカスタマイズすることができます。
2014年にバージョン1.0がリリースされたばかりで歴史が浅いので、Atomと同じような問題点はありますが、初期状態で日本語に対応しているうえ、動作が軽いのが特徴。
Adobe Dreamweaver CC 2017では、エディタ部分にBracketsを採用されているため、将来性もありそう。
機能拡張はATOMに比べると少なめで、個々の機能拡張の設定をGUIで行うことができないため、些細なところまで細かくカスタマイズしたい人には不向きです。
またAtomと同様にウェブブラウザベースのため、漢字変換中の文節表示に難があります。
機能の充実という点で「Atom」に魅かれてしばらく使っていたのですが、私の環境では初回起動に20秒もかかるので、起動も動作も早い「Brackets」に変えました。
これでしばらく使ってみて、いい感じだったら秀丸エディタから全面移行しようと思います。
[ 秋野よう | この記事のURL ]
Bracketsの見た目を、ちょっとだけ秀丸エディタっぽくカスタマイズ
PC・家電 / 技術
 前回のレビュー記事を書くためにBracketsをしばらく使ってたんですが、初期状態だとタブ・半角スペース・全角スペース・改行が分かりづらかったので、ちょっとだけ秀丸エディタ風にカスタマイズしてみました。
前回のレビュー記事を書くためにBracketsをしばらく使ってたんですが、初期状態だとタブ・半角スペース・全角スペース・改行が分かりづらかったので、ちょっとだけ秀丸エディタ風にカスタマイズしてみました。定番の Show Whitespace や 全角空白・スペース・タブ表示拡張機能 ではなく、Visual Studio風に表示してくれるShow Whitespace VS(執筆時点では1.2.4が最新)をインストールして、これをもとにカスタマイズします。
まず、Show Whitespace VSをインストール後、[ヘルプ]→[拡張機能のフォルダーを開く]を選択し、 /user/patlillis.show-whitespace-vs/styles/main.less の中身を以下の手順で書き換えます。
50〜57行目、60〜74行目をコメントアウトする。
一番最後の行の下に、次のCSSを追記。
.CodeMirror {
// 半角スペースを表示
.cm-dk-whitespace-space:before, .cm-dk-whitespace-leading-space:before, .cm-dk-whitespace-trailing-space:before {
content: "␣";
height: 0;
top: 0;
left: 0;
color: Gray; // お好みの色に
}
// タブを表示
.cm-dk-whitespace-tab:before, .cm-dk-whitespace-leading-tab:before, .cm-dk-whitespace-trailing-tab:before {
content: "›";
color: Gray; // お好みの色に
}
// 改行を表示(最終行に改行がなくても表示してしまうが…)
.CodeMirror-line:after {
content: "↵";
color: Gray; // お好みの色に
}
}
改行の表示は、行末に強制的に付加する方法をとっているため、最終行に改行がない場合でも改行の表示があったり、改行コード(LF・CR・CR+LF)の判別機能がなかったりします。
これを解決するためには、拡張機能を自作するしかないようで、難易度が高いのであきらめました。
あとファイル末尾に表示される[EOF]は、個人的には不要なので追加していません。
なお文字色は、適用しているテーマに合わせてやることができると思うのですが、やり方がよくわからなかったので、Grayに決め打ちにしています。
(※後日追記 現在のバージョンでは仕様上、文字色をテーマと合わせることはできないようです。)
【全角スペース】
また全角スペースについてはRicty Diminishedというフォントを使うと、全角スペースを表示してくれるので、これで解決しました。
[ 秋野よう | この記事のURL ]