2018年05月
LibreOfficeでちょっとしたロゴを作る
PC・家電 / 技術
趣味でちょっとしたデザインを手がけたり、ウェブサイトを作ったりしているのですが、どうしてもロゴマークが必要になることがあります。
後で違う大きさのロゴが必要になったり、印刷物でも使いたくなることもあるので、Windowsに標準でインストールされているペイントを使って作るわけにはいきません。
本職のデザイナーさんならAdobe illustratorで作るのが常識なのですが、私は素人に毛が生えたレベルなのでillustratorなんかは持っていません。
そういう場合、私はフリーのオフィススイート LibreOfficeに同梱されている作図ソフト LibreOffice Drawを使っています。
LibreOfficeは、Microsoft Officeと同じオフィススイートで、現在は開発を終了しているOpenOffice.orgの後継ソフトの一つです。
なお社内ルールで市販ソフトしか使えないという方は、Microsoft Officeシリーズの作図ソフト「Microsoft Visio」や、一太郎シリーズの統合グラフィックソフト「花子」をお勧めします。
まずLibreOffice公式サイトから「LibreOffice安定版 (stable)」をダウンロードし、パソコンにインストールしてください。
LibreOffice Drawを起動すると自動で新しいファイルが作成されるので、これを作業を作業ファイルとして使います。
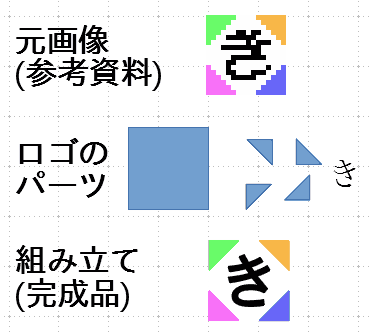
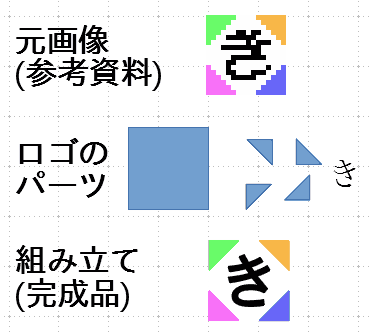
以前使っていたロゴを見ながら、必要なパーツを用意します。
ツールバーから図形を配置し、色を変えたり、大きさを変えたり、回転させて、パーツを作ります。
全てのパーツを組み合わせたら、ロゴの完成です。

なお文字は、右クリック→「変換(C)」→「曲線に変換(C)」で、アウトライン化しておきましょう。
ただしフォントによってはアウトライン化・商用利用や、ウェブサイト・動画での使用が禁止されていることがあるので、必ずフォントの使用許諾を確認してください。
特にフォント名がDFで始まるダイナフォントは、印刷物以外で使う場合は別途使用料を払わなければいけないので、注意が必要です。
ロゴが完成したら、作業用ファイルを保存します。
なおこのファイルは、ロゴの原本になるので、なくさないように気をつけてください。
ちなみに本職のデザイナーさんは、モノクロ印刷版・縦書き版のロゴも作ったり、ロゴの設計書・ロゴの使い方のガイドラインも別途作成します。
しかし、私の場合はそこまでやる必要はないので、作業ファイル内にメモ(デザインの意図・ロゴ使用上の留意点・使ったフォントの名前・作成者名・作成日など)として書き残す程度にとどめています。
切り出したいロゴだけを選択したあと、「ファイル」→「エクスポート」を選択します。
ダイアログが出るので、下にある「選択範囲」にチェックを入れ、保存場所を指定し、画像形式を選び、ファイル名を入れ、「保存(S)」を押します。
今回はPNG形式の画像を作りたいので、画像形式でPNG形式を選択します。
すると再びダイアログが出てくるので、ここで画像サイズや透過の指定をすると、画像ファイルとして保存されます。
なおロゴ以外のものも選択されていたり、「選択範囲」のチェックを入れ忘れると、不要な部分も一緒に画像化されてしまうので気をつけてください。
ちなみに本職のデザイナーさんに渡す必要がある場合は、ロゴ画像はEPS形式かSVG形式で切り出してください。
EPS形式で保存する場合は、バージョンは「レベル2(O)」、カラー形式は「カラー(L)」を指定してください。
後で違う大きさのロゴが必要になったり、印刷物でも使いたくなることもあるので、Windowsに標準でインストールされているペイントを使って作るわけにはいきません。
本職のデザイナーさんならAdobe illustratorで作るのが常識なのですが、私は素人に毛が生えたレベルなのでillustratorなんかは持っていません。
そういう場合、私はフリーのオフィススイート LibreOfficeに同梱されている作図ソフト LibreOffice Drawを使っています。
LibreOfficeは、Microsoft Officeと同じオフィススイートで、現在は開発を終了しているOpenOffice.orgの後継ソフトの一つです。
なお社内ルールで市販ソフトしか使えないという方は、Microsoft Officeシリーズの作図ソフト「Microsoft Visio」や、一太郎シリーズの統合グラフィックソフト「花子」をお勧めします。
まず作業用ファイルを作成
例として、このブログのfavicon(ロゴ)の高画質版を作ってみます。まずLibreOffice公式サイトから「LibreOffice安定版 (stable)」をダウンロードし、パソコンにインストールしてください。
LibreOffice Drawを起動すると自動で新しいファイルが作成されるので、これを作業を作業ファイルとして使います。
以前使っていたロゴを見ながら、必要なパーツを用意します。
ツールバーから図形を配置し、色を変えたり、大きさを変えたり、回転させて、パーツを作ります。
全てのパーツを組み合わせたら、ロゴの完成です。

なお文字は、右クリック→「変換(C)」→「曲線に変換(C)」で、アウトライン化しておきましょう。
ただしフォントによってはアウトライン化・商用利用や、ウェブサイト・動画での使用が禁止されていることがあるので、必ずフォントの使用許諾を確認してください。
特にフォント名がDFで始まるダイナフォントは、印刷物以外で使う場合は別途使用料を払わなければいけないので、注意が必要です。
ロゴが完成したら、作業用ファイルを保存します。
なおこのファイルは、ロゴの原本になるので、なくさないように気をつけてください。
ちなみに本職のデザイナーさんは、モノクロ印刷版・縦書き版のロゴも作ったり、ロゴの設計書・ロゴの使い方のガイドラインも別途作成します。
しかし、私の場合はそこまでやる必要はないので、作業ファイル内にメモ(デザインの意図・ロゴ使用上の留意点・使ったフォントの名前・作成者名・作成日など)として書き残す程度にとどめています。
ロゴを切り出して画像ファイル化
最後に、作業用ファイルからロゴだけを切り出し、画像ファイル化します。切り出したいロゴだけを選択したあと、「ファイル」→「エクスポート」を選択します。
ダイアログが出るので、下にある「選択範囲」にチェックを入れ、保存場所を指定し、画像形式を選び、ファイル名を入れ、「保存(S)」を押します。
今回はPNG形式の画像を作りたいので、画像形式でPNG形式を選択します。
すると再びダイアログが出てくるので、ここで画像サイズや透過の指定をすると、画像ファイルとして保存されます。
なおロゴ以外のものも選択されていたり、「選択範囲」のチェックを入れ忘れると、不要な部分も一緒に画像化されてしまうので気をつけてください。
ちなみに本職のデザイナーさんに渡す必要がある場合は、ロゴ画像はEPS形式かSVG形式で切り出してください。
EPS形式で保存する場合は、バージョンは「レベル2(O)」、カラー形式は「カラー(L)」を指定してください。
[ 秋野よう | この記事のURL ]