iOS 8までは、時計アプリの世界時計のページにアナログ時計とデジタル時計が併記されていたのですが、iOS 9でアナログ時計を廃止してしまいました。
iOS 7では時計アプリのアイコンのアナログ時計が動くようになりましたが、アイコンサイズの時計は小さすぎて見づらく、実用的ではありません。
またApp Storeで時計アプリを探してみましたが、機能が単純すぎるアプリはApple側の審査で却下されるということもあり、奇抜な色使いだったり複雑で、普段使いに向かないものばかり。
そういった訳で、時計アプリを自作することにしました。

方針
コンセプトは、普段使いに向き、シンプルかつ質実剛健で、ノーメンテナンスで末長く使い続けることができるアナログ時計です。デザインに関しては、既製品のCAD図・カタログ、国土交通省「公共建築設備工事標準図(電気設備工事編) 平成28年度版」を参考にすることにしました。
開発言語に関しては、私の手元にはiOSアプリの開発環境がないことと、またスマホ・PCでも動作可能であるということを考慮し、HTML5・JavaScript・SVGを使ったウェブアプリを作ることにしました。
オフラインキャッシュにはJavaScript WorkerのひとつであるService Workerを使用します。
なお最近のほとんどのブラウザではService Workerに対応しているので問題はありませんが、何らかの理由でオフラインキャッシュが削除された場合や、また将来的にサポートが打ち切られた場合は、オフラインで使用することができませんが、それは許容することにしました。
なおウェブブラウザを使う都合上、時間の正確性・精度はブラウザの仕様に依存するため、うるう秒には対応することはできません。
作り方
丁寧に説明すると長くなるので、ざっくり説明します。CAD図などを背景画像にして、SVGを手打ちしてトレースしながら、歪みなどを補正していきます。
参考資料:ASCII.jp:本気で使いこなす「SVG」再入門【2015年版】
ドーナツ円や図形の合成・数字など、手打ちでの制作が難しいところはInkscape・SVG Cleanerの助けを借ります。
文字盤のフォントは、NHK時計はSwiss 721 BT(Bitstream版のHelvetica)を幅1.5倍にしたもの、駅時計はCheltenham Bold BTを使用しました。
フォント入手先:改訂6版 TrueTypeフォントパーフェクトコレクション(インプレス)
また針の回転・目盛りについては、transform属性のrotateを使用しました。
参考資料:ASCII.jp:HTML5のInline SVGをJavaScriptで操作|古籏一浩のJavaScriptラボ
Service Workerについては、JavaScriptが苦手なのでよく理解できていないのですが、コピペでなんとかしました。
参考資料:Service Worker の紹介 | Web | Google Developers
工夫点
実物の時計には歯車に遊び(バックラッシュ)があることを考慮に入れ、ブレが目立ちやすい秒針のみブレを加えています。運針については、駅時計のみ30秒運針(30秒ごとに、時針・分針が動く)になっています。
時報については、ファイルサイズを小さくするため、時報音は予報音・正報音の2ファイルに分けて鳴らしています。
画像・音声ファイルの読み込み遅延が発生するのを防ぐため、base64エンコードでHTML内に埋め込んでいます。
最後に
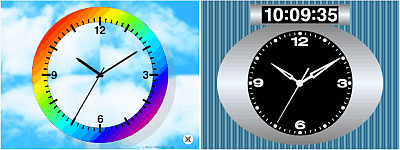
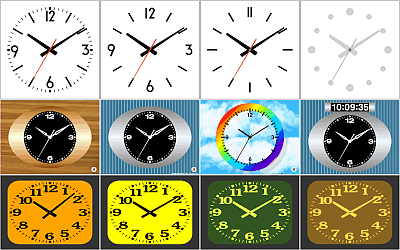
今回はアナログ放送終了前まで使われていた青空を背景とした「NHK時計 レインボー」や、今年からスタジオで使われている「NHK時計 スタジオ版」、国土交通省仕様のアナログ時計を作ってみました。資料探しの段階で調べた範囲では、これらのデザインを使った時計アプリ・ガジェットを作った人はいないようです。
私が世界初かもしれませんね。