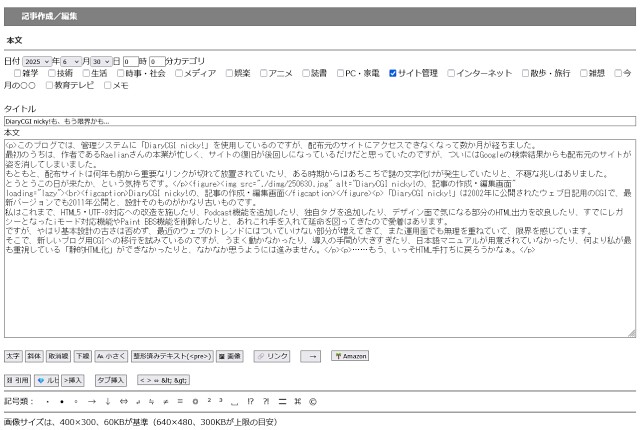
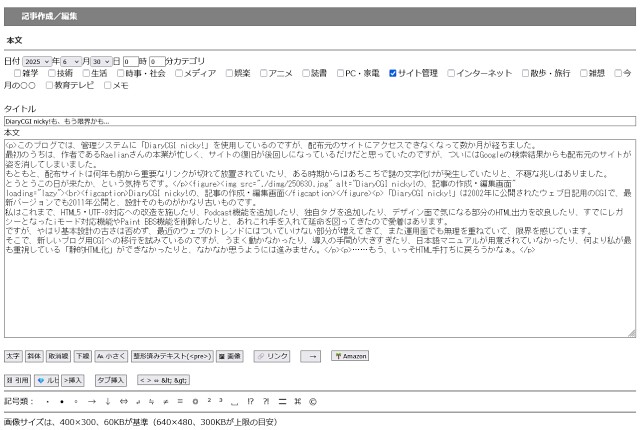
このブログでは、管理システムに「DiaryCGI nicky!」を使用しているのですが、配布元のサイトにアクセスできなくなって数か月が経ちました。
最初のうちは、作者であるRaelianさんの本業が忙しく、サイトの復旧が後回しになっているだけだと思っていたのですが、ついにはGoogleの検索結果からも配布元のサイトが姿を消してしまいました。
もともと、配布サイトは何年も前から重要なリンクが切れて放置されていたり、ある時期からはあちこちで謎の文字化けが発生していたりと、不穏な兆しはありました。
とうとうこの日が来たか、という気持ちです。

DiaryCGI nicky!の、記事の作成・編集画面「DiaryCGI nicky!」は2002年に公開されたウェブ日記用のCGIで、最新バージョンでも2011年公開と、設計そのものがかなり古いものです。
私はこれまで、HTML5・UTF-8対応への改造を施したり、Podcast機能を追加したり、独自タグを追加したり、デザイン面で気になる部分のHTML出力を改良したり、すでにレガシーとなったiモード対応機能やPaint BBS機能を削除したりと、あれこれ手を入れて延命を図ってきたので愛着はあります。
ですが、やはり基本設計の古さは否めず、最近のウェブのトレンドにはついていけない部分が増えてきて、また運用面でも無理を重ねていて、限界を感じています。
そこで、新しいブログ用CGIへの移行を試みているのですが、うまく動かなかったり、導入の手間が大きすぎたり、日本語マニュアルが用意されていなかったり、何より私が最も重視している「静的HTML化」ができなかったりと、なかなか思うようには進みません。
……もう、いっそHTML手打ちに戻ろうかなぁ。
最近、ChatGPTというチャット型AIサービスにはまっており、調べものに大活用しています。
このChatGPTは、ユーザの質問に対して複数のウェブサイトの情報を参照しながら、明確な回答を返してくれます。
そのため、調べものの過程でアフィリエイトだらけのサイトや、煩わしい広告を見る必要がなく、しかも情報の取捨選択の手間も省けるため、とても重宝しています。

ChatGPTの画面しかし情報源となっているウェブサイトの運営者側から見ると、ある意味脅威とも言えます。
ユーザーがAIの回答だけで満足してしまうと、ユーザーが情報源のサイトを訪れる機会がなくなります。
その結果、関連記事への誘導や広告・アフィリエイトのクリックが期待できず、AI BOTによるアクセスだけが発生してしまうからです。
特に質問サイトやテキスト中心のハウツー系サイトは、情報を刈られる対象になりやすいです。
これらのサイトは検索流入によって成り立っているケースが多く、情報だけを刈られることによる収入の減少で、ウェブサイト運営者のモチベーションが下がってしまいます。
それによりウェブサイトが閉鎖されてしまうと、AIサービスの情報源も失われてしまいます。これはユーザーにとっても、AIにとっても損失であり、誰にとっても望ましくない状況です。
さらに、AIには「ハルシネーション」と呼ばれる問題も存在します。
これは、AIが知らないことに対して知らないと答えず、あたかも事実であるかのように誤った情報を生成してしまう現象です。
情報の正確性には注意が必要であり、ユーザー側にも一定の情報リテラシーが求められます。
著作権の観点では、ChatGPTはまとめた情報の参照元のウェブサイトのURLを明記しているため、法的な問題はないようです。
もちろん、ChatGPTにはコーディングや文章校正といった高度な使い方もあり、非常に有用なツールです。
ただ、検索サイトと競合する分野では、既存のウェブサービスにとって脅威となるのは否めません。
とはいえ、ウェブの世界では検索エンジンが普及し始めた頃にもさまざまな問題がありましたが、それらを乗り越えて共存の道を見つけてきました。
今回も同じように、AIサービスとウェブサイトがうまく共存できる未来を期待したいですね。
ちなみに今回の記事は、AIサービスの「Microsoft Copilot」に校正を依頼しました。
構成も見直してもらい、いつもの文章よりも読みやすさが格段に向上しました。
いやぁ、AIってすごいですね。
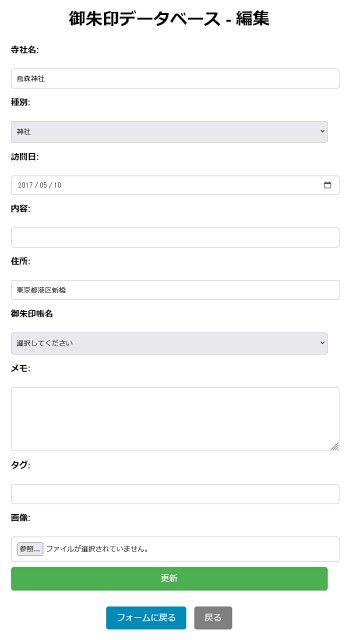
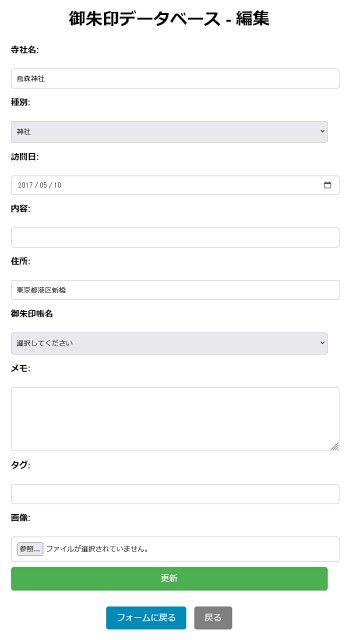
最近、ChatGPTでいろいろと遊んでいるのですが、プログラミングもできると知り、PHPで簡易な御朱印データベースを作ってもらいました。
仕様の提案・整理からプログラミングまで、ほぼすべてをChatGPTにお任せしています。
たまに仕様にないものを盛り込んできたり、仕様に入っている機能が抜けていたりすることに悩まされましたが、指示し直したり、たたき台をこちらから提示したり、手動で修正したりして解決しました。
しかし、ここまでのレベルのことができるとは、AI恐るべし。
なお、このデータベースは文字通り簡易でセキュリティよわよわなので、一般公開はしていません。

一覧画面
編集画面とりあえず、こんな要求仕様を作ったよというのをメモとして残しておきます。
ちなみに、これもChatGPT製です。
御朱印データベースシステム - 要求仕様書
1. システム概要
御朱印データベースシステムは、御朱印の情報をデータベースに登録・管理できるWebアプリケーションである。
PHPとSQLiteを使用し、スマートフォン対応のレスポンシブデザインを採用する。
画像のアップロード・管理機能を備え、安全なデータ操作を行うためのセキュリティ対策を実施する。
2. システム要件
2.1 ハードウェア要件
- サーバー: PHP 7.4以上、SQLite 3.0以上が動作する環境
- クライアント: HTML5/CSS3対応のWebブラウザ(Google Chrome, Firefox, Edge, Safari)
2.2 ソフトウェア要件
- OS: Linux / Windows / macOS
- Webサーバー: Apache / Nginx(PHPが動作する環境)
- 開発言語: PHP(バックエンド), HTML/CSS(フロントエンド)
- データベース: SQLite(
goshuin.db
) - セキュリティ: SQLインジェクション対策(PDO)、XSS対策、ファイルアップロードのバリデーション
3. 機能要件
3.1 ユーザー機能
| 機能 | 説明 | 詳細 |
|---|
| 御朱印の登録 | 御朱印情報をデータベースに登録 | フォーム入力、画像アップロード |
| 御朱印の編集 | 既存の御朱印情報を変更 | 画像変更時は古い画像を削除 |
| 御朱印の削除 | 御朱印情報を削除 | 画像も削除 |
| 御朱印の検索 | キーワードで検索 | タグ・寺社名・住所を対象 |
| 御朱印の一覧表示 | 登録データを一覧で表示 | カード形式、サムネイル付き |
| 画像アップロード | 御朱印の画像をアップロード | JPEG/PNGのみ、サイズ調整 |
3.2 データ管理
| 機能 | 説明 | 備考 |
|---|
| データベース作成 | goshuin.db を自動生成 | 初回起動時に作成 |
| データバリデーション | 不正データの排除 | 入力チェック、XSS対策 |
| 画像リサイズ | 画像の高さを200pxに統一 | 幅は自動調整 |
4. データベース設計
4.1 データベース構造
goshuinテーブル
| フィールド名 | 型 | 制約 | 説明 |
|---|
| id | INTEGER | PRIMARY KEY AUTOINCREMENT | ユニークID |
| jisyaname | TEXT | NOT NULL | 寺社名 |
| type | TEXT | NOT NULL | 種別(神社 / 寺院 / その他) |
| visitdate | TEXT | NOT NULL | 訪問日(YYYY-MM-DD) |
| address | TEXT | NULL | 住所 |
| content | TEXT | NULL | 記述内容 |
| book_name | TEXT | NULL | 御朱印帳名 |
| tags | TEXT | NULL | タグ(カンマ区切り) |
| memo | TEXT | NULL | メモ |
| image | TEXT | NULL | 画像パス |
5. セキュリティ要件
| 項目 | 内容 |
|---|
| SQLインジェクション対策 | PDO::prepare() を使用 |
| XSS対策 | htmlspecialchars() でエスケープ処理 |
| CSRF対策 | フォームにCSRFトークンを埋め込み |
| 画像アップロード制限 | MIMEタイプを image/jpeg, image/png に制限 |
| ファイル名のランダム化 | uniqid() でランダム名を生成 |
| ディレクトリトラバーサル対策 | basename() を使用し、パスを制限 |
| 古い画像の削除 | 新しい画像をアップロード時に unlink() で削除 |
6. UI/UX設計
6.1 デザイン仕様
- レスポンシブ対応(スマホ・タブレット・PC対応)
- カード形式の一覧表示(画像付きのタイルレイアウト)
- フォーム入力は必須項目に
required を使用
6.2 スタイル仕様(抜粋)
css
body {
font-family: Arial, sans-serif;
margin: 20px;
text-align: center;
}
.form-container {
width: 100%;
max-width: 600px;
margin: 0 auto;
text-align: left;
}
button {
background-color: #4CAF50;
color: white;
font-size: 16px;
border: none;
cursor: pointer;
}
button:hover {
background-color: #45a049;
}
7. システムフロー
7.1 登録フロー
- ユーザーが入力フォームに御朱印情報を入力
- 画像をアップロード(バリデーション)
- データベースに保存
- 一覧画面にリダイレクト
7.2 編集フロー
- ユーザーが
edit.php?id=XX を開く - 既存の情報を取得し、フォームに表示
- 変更後に保存ボタンを押す
- 画像が変更された場合、古い画像を削除
- データベースを更新
8. 例外処理
| 事象 | 対応 |
|---|
| 必須項目が未入力 | エラーメッセージ表示 |
| 画像アップロード失敗 | エラーメッセージ表示 |
| データベース接続エラー | try-catch で例外処理 |
今年8月に実施予定の北海道旅行について、随分と気が早いことに昨年11月に古本ですが北海道のガイドブックなんかも買い込んで、いろいろと計画を練っていました。
そして先日は暇に飽かして、とうとう北海道旅行の旅程まで作成してしまいました。
いやいや、旅行は半年先の話なのに旅程作成はまだ早いでしょうに……
また北海道旅行がポシャったときの代替として、金沢・白川郷旅行の旅程案まで作ってしまいました。

北海道の旅行ガイドブックそんなこんなで策を練った結果、今夏は3泊4日で札幌・小樽に行くことに決定しました。
帰りはフェリー泊なので実質2泊3日の旅になりますが、夏の北海道を満喫していきます。
大まかな旅程は、今回は初日午前は飛行機で羽田空港から新千歳空港に飛び、午後には小樽観光。
翌日・翌々日は札幌観光。
翌々日の夕方にはフェリー さんふらわあに乗船。
4日目はフェリーで旅の疲れを癒しつつ、まったり過ごしして、茨城 大洗港から横浜の自宅に帰宅といった計画になりました。
しかし北海道は外国人にも人気の観光地なだけあって、ビジネスホテルであっても宿泊料金が高いですね。
試しに旅費を見積もってみたら、3泊4日で7.5万円でした。
いろいろな割引を効かせてこの金額に収まっているので、これを正規料金で支払うとしたらとんでもない額に……
旅程を組んでいるときに実感したのですが、北海道は広いですね。
当初は大自然を堪能しようとして、帯広や旭川や稚内・網走・釧路・富良野などにも寄って行くという案もありました。
しかし札幌市の面積だけでも東京23区の2倍弱もあるし、北海道の端から端まで行こうとすると南北方向に約400km(東京-大阪間とほぼ同じ)、東西方向に約500km(東京-岡山間とほぼ同じ)もあります。
他の地域への移動だけで、だいたい3時間もかかります。
どだい無茶な話です。
そんな訳で、札幌と小樽だけとなりました。
でも札幌観光だけでも行きたいところの半分しか行けてませんし、余裕のある旅程を組めたのでそれはそれで良しとしましょう。
とはいえ、北海道旅行はまだ半年も先の話です。
旅行の手配すらまだ行っていないのですが、気持ちが先走りがちになってますね。
気持ちの高ぶりは、旅行当日まで取っておいて、その日が来るまでのんびり気長に待つとしましょうか。