 撮影:2018年3月28日 川崎市川崎区 稲毛神社
撮影:2018年3月28日 川崎市川崎区 稲毛神社春の陽気に誘われて、川崎の街並み散策に行ってきました。
道も広く活気があって、住み心地がよさそうな街でした。
(初出:350ml.netトップページ 2018年4月2日)
本棚の容量の都合で、2年前からマンガは電子書籍版で買うと決めているのですが、画面の小さいiPhoneだと読みづらいなと、ずっと不満に思っていました。
一応Androidタブレットも持ってはいるのですが、1台は非正規のAndroid端末で容量が16GBと少なかったり、もう1台は文鎮化したままだったり、まともに動くタブレットがありません。
そんなところ、先月末にAppleから新しいiPadを発売するという発表があり、これは好機ということで、第6世代のiPad(128GB Wi-Fiモデル)を購入してしまいました。
本体の大きさは第5世代と同じで、A5サイズよりも若干小さい9.7インチ。
ディスプレイは、B6判のマンガを単ページ表示してもまだ余裕がある大きさ。
重さは469gで、片手で持つにはちょっと重いかな。
カバーや保護フィルムをつけると、500mlのペットボトル1本と同じ重さになってしまうので、軽さを考えたらスペックと画面サイズは落ちるけどiPad miniの方がよかったかも。
専用ブラウザを作ろうと思ったきっかけ
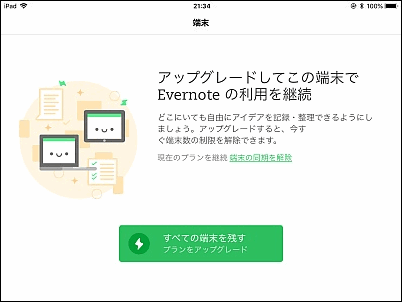
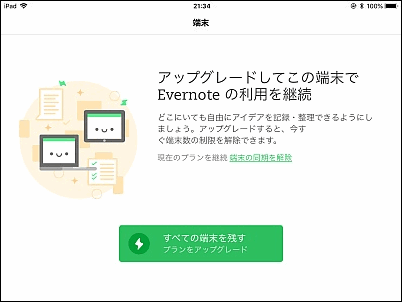
それはさておき、iPadでEvernoteを使おうとしたところ、「有料版にアップグレードしてね」という趣旨のメッセージが出てしまいました。

Evernote無料版で使える端末数は2つまでという制限があり、私はすでにパソコンとiPhoneで使っているので、この制限に引っかかってしまいました。
有料版にすると端末数が無制限になったり、有料版だけでしか使えない機能もあるそうです。
しかし昔使っていたウェブサービスが終了してしまい、代替できるものがなかった経験から、どのウェブサービスを使うときもそれに依存しすぎないシンプルな使い方を心がけています。
私はEvenoteにはテキストしか保存していないので、いざという時にGoogleドキュメントやWikiなどに逃げる事も容易です。
またクライアントの方にも不満があり、iOS版では等幅フォントを使用することができなかったり、Windows版ではマウスホイール使用時のスクロール量がおかしい(ホイールを1段回すと、2画面分スクロールしてしまう)というバグを長年放置していました。
(※ 最近のアップデートで半画面スクロールに修正されましたが、1行単位のスクロールでないと、スクロール前に読んでいた行を見失いがちで困ります)
そのため、私には有料版を契約するメリットはさほどありません。
(サービス継続のために、正規の料金を払って運営会社を支えるという行為も必要だとは思いますが…)
端末数制限を回避する方法として、別アカウントを取ってノートを共有するという方法もあるようですが、複数アカウントの管理が面倒です。
Evernote APIは端末制限の対象外(「Evernote ヘルプ&参考情報
よくあるご質問: 端末に関して」を参照)なので、サードパーティ製のEvernoteクライアントソフトを使用する方法もあります。
そこでサードパーティ製クライアントの紹介のページ(「
Evernote App Center」を参照)を探してみたのですが、英語版のソフトばかりで、しかも利用者もあまり多くない様子。
Site-specific browserという手法があるらしい
そういう訳で、パソコンでは公式クライアントの代わりに公式ウェブサイトを使い、その空いた分をiPadの公式クライアントにあてることにしました。
ただし公式ウェブサイトをタブブラウザで使うと使い勝手が悪いので、独立したウィンドウ・最小限のUIで表示できないかなと思って探していたところ、ウェブブラウザを使ってウェブアプリをネイティブアプリ化するSSB(Site-specific browser)という手法があることを知りました。
しかしSSBが話題になったのは約10年前ということで、当時存在していたSSB化ソフトのアップデートは長らく止まっていたり、配布サイトがなくなっていたりしました。
その中でも今でも手軽に使えたのは、最近人気のウェブブラウザGoogle Chromeでした。
Google Chromeで専用ブラウザ化
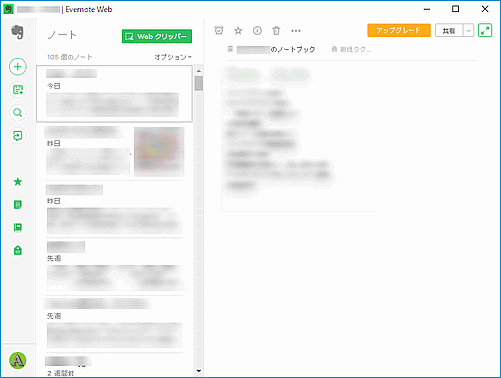
専用ブラウザ化の方法は、Google ChromeでEvernoteにログインしたあと、URL欄の隣の「︙」→「その他のツール(L)」→「デスクトップに追加…」を選択し、「ウィンドウとして開く」にチェックを付けて「追加」をクリックすると、デスクトップにアイコンができます。
次回からEvernoteを使うときは、このアイコンを使って起動してください。

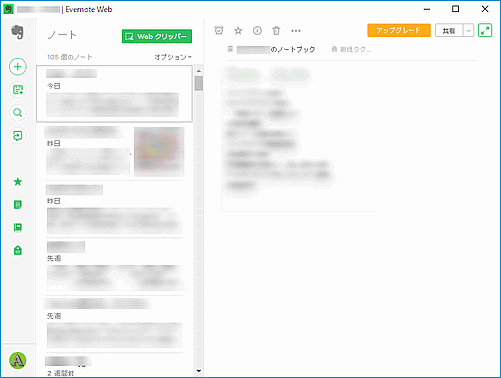
見た目はGoogle Chromeのメニューバー・ツールバー等を取っ払って、Evernoteのウェブサイトを表示させたものなのですが、公式クライアントと全く同じデザインなので違和感なく使えます。
ウェブアプリなので、公式クライアントと違って常にインターネットに繋がっていないと使えなかったり、30日ごとに再ログイン作業が必要なのが難点です。
しかし公式クライアントで動作が重くなる原因としてあげられていたローカルデータベースや同期作業がないため、動作が軽くなるというメリットがあります。
またマウスホイールを使ったスクロールが、スムーズスクロールになるので、読んでいた行を見失うこともなくなります。
Internet Explorerで専用ブラウザ化

ちなみにInternet Explorerでは、独立したプロセスではありませんが、WSH(Windows Script Host)を使うと専用ブラウザ化できます。
なお下記のソースを、拡張子をjsにして保存して、それを起動してください。
var IE = WScript.CreateObject("InternetExplorer.Application");
IE.Navigate("https://www.evernote.com/Home.action"); // EvernoteのURL
IE.Top = 0; // ウィンドウの位置(縦方向)
IE.Left = 0; // ウィンドウの位置(横方向)
IE.Width = 800; // ウィンドウの幅
IE.Height = 600; // ウィンドウの高さ
IE.Visible = true;
IE.Resizable = false; // ウィンドウのリサイズを禁止しない
IE.AddressBar = false; // アドレスバーは表示させない
IE.MenuBar = false; // メニューバーは表示させない
IE.StatusBar = false; // ステータスバーは表示させない
IE.ToolBar = false; // ツールバーは表示させない




 ちなみにInternet Explorerでは、独立したプロセスではありませんが、WSH(Windows Script Host)を使うと専用ブラウザ化できます。
ちなみにInternet Explorerでは、独立したプロセスではありませんが、WSH(Windows Script Host)を使うと専用ブラウザ化できます。